
С чего начинается создание дизайна сайта?
Создание дизайна сайта – задача, которая требует не столько творческого подхода, сколько аналитического склада ума. В этой статье мы разберемся, какие моменты нужно продумать в первую очередь, приступая к разработке ресурса.
Для чего нужен сайт
Ресурс может:
- Продавать.
- Информировать.
- Развлекать.
- Презентовать.
Подходы к созданию новостного ресурса и интернет-магазина будут совершенно разными. В первом случае нужно предусмотреть возможность размещения большого количества текста и рекламных блоков, которые будут помогать сайту окупаться, а во втором важно выгодно представить товары и их характеристики.

Кто будет посещать сайт
Разумеется, на ресурс может заглянуть кто угодно, однако всегда есть портрет потенциального клиента, на которого в большей степени ориентирован предлагаемый продукт или размещаемая информация. Приступая к разработке сайта, нужно четко оговорить все особенности ЦА:
- Сколько лет этим людям?
- Откуда у них деньги и какова их сфера занятости?
- Как эти люди привыкли потреблять информацию?
- Как они общаются и задают вопросы?
- Что им важно?
- В каких соцсетях они проводят больше всего времени?
Все это даст представление о потенциальном клиенте и позволит создать удобный, комфортный для него ресурс.
Определяем обязательный минимум информации
Как правило, на любом ресурсе будут размещены:
- Название (интернет-магазина, медиа).
- Логотип, слоган.
- Навигационное меню.
- Блоки для контента, рекламных баннеров.
Это обязательный минимум, который сразу даст посетителю понять, где он находится, чему посвящен этот сайт и чем он может ему помочь. Их расположение и виды могут меняться. В приоритет ставится удобство потенциального клиента и возможность ресурса служить своему целевому назначению (продавать, рассказывать).
Изучаем конкурентов
Это может дать огромное количество важнейшей информации. Ориентироваться нужно на сайты, которые предлагают схожий продукт и находятся в топе. Попробуйте понять, что именно обеспечивает им такие высокие позиции, с помощью чего они закрывают потребности клиентов. На заметку можно взять расположение и оформление блоков, различные фишки, ведущие посетителей к покупке, и многое другое.

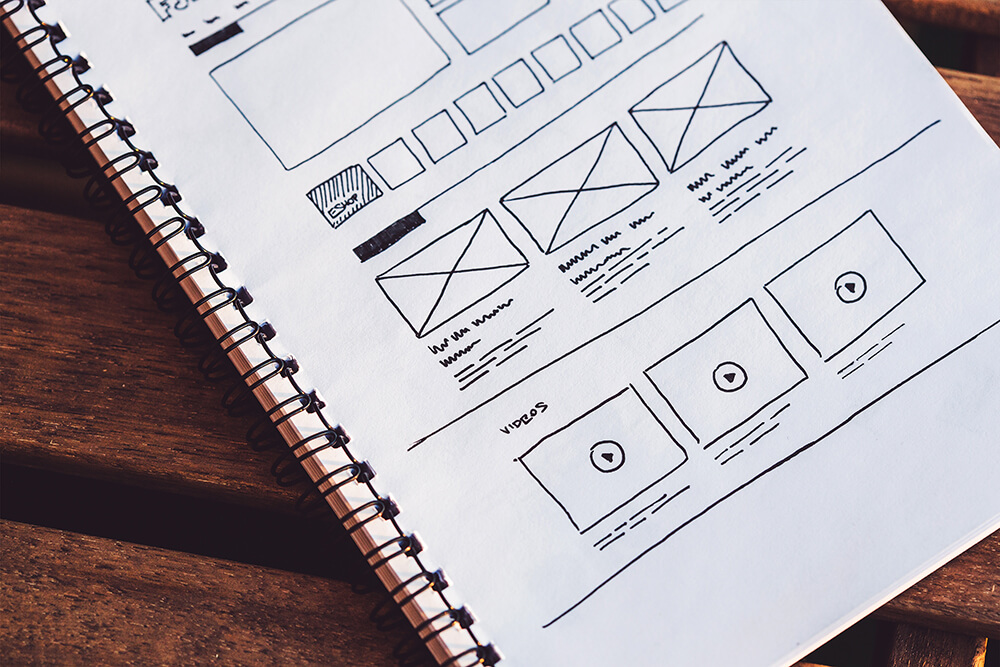
Определяемся с модульной сеткой
Это то, как страница визуально разбита на отдельные зоны. Так сайт становится структурированным, понятным и удобным. Визитка, как правило, состоит из одной колонки, интернет-магазины уже организованы чуть сложнее. Всегда нужно держать в голове, с каких устройств будут чаще просматривать ресурс, а также то, для каких целей он служит. Например:
- Лендинги и презентационные сайты-визитки делают таким образом, чтобы человеку было интересно листать вниз, все больше проникаясь идеей продукта.
- Для информационных ресурсов основным будет удобство восприятия информации, поэтому здесь большое внимание уделяют размеру и виду шрифтов, расположению и разбивке текста.
- Интернет-магазины должны давать возможность быстро просмотреть товары, сравнить их и перейти к оплате, не тратя на этой слишком много времени.
Постоянно появляются новые решения для создания сайтов. Чтобы ресурс был оптимизированным, удобным и продающим, необходимо следить за новыми трендами веб-дизайна. Чтобы сэкономить свое время, можно сразу обратиться к профессионалам, которые создают современные и удобные сайты целой командой постоянно развивающихся специалистов. В этом поможет агентство Darvin Digital.




